How To Give A Logo A Transparent Background Photoshop
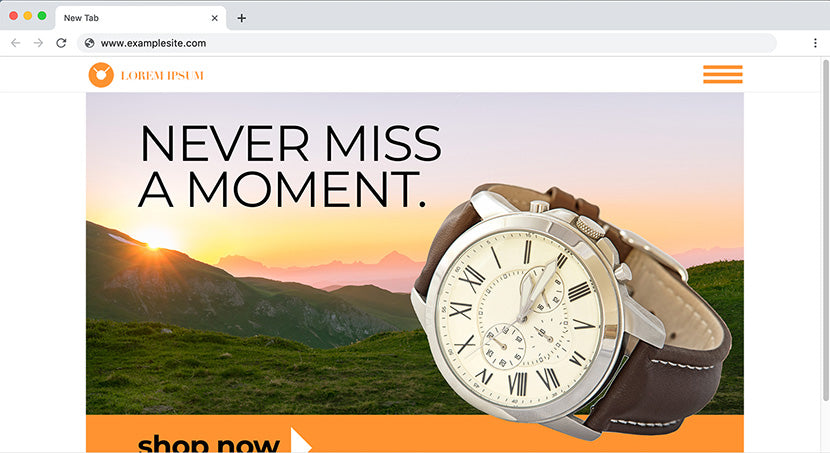
Creating a transparent groundwork for your product paradigm in Photoshop opens up a wide range of eye-catching brandish options for your featured products. For example, a transparent background gives yous the ability to place your product against a background that dynamically changes colors. On responsively designed sites, a featured product with a transparent background can interact differently with its background depending on the user'southward screen size.
Your website's logo files should also be created with transparent backgrounds so that you can place the logo anywhere on your site, regardless of the page's background color.
Using Photoshop to create a transparent background, and so saving the file in the appropriate web-set format, is remarkably easy one time you know what you lot're doing. We'll walk you through this unproblematic process in the tutorial below.
How to create a transparent groundwork for a production paradigm in Photoshop
- Make your prototype into a layered file
- Create your selection
- Delete the background
- Save your image in the proper spider web-prepare format
- Salve your file
Pace 1: Brand your image into a layered file
Open your production image in Photoshop. Most probable, it'll be in a JPG format. For this case, we'll use an paradigm of a wristwatch taken confronting a white background.

Source: devnenski / Adobe Stock
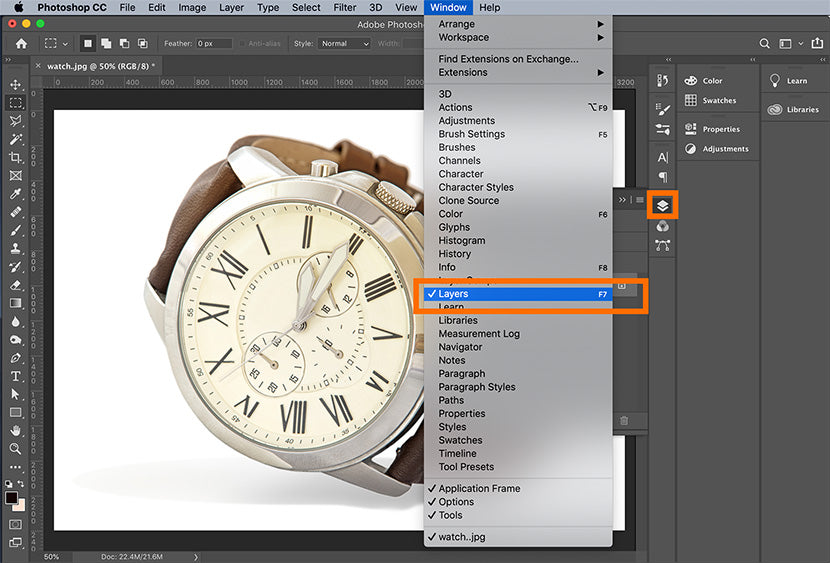
Open your Layers panel. By default, this console rests to the right of your paradigm window, but if y'all don't see it y'all can access it by clicking on Window > Layers from the dropdown menu at the meridian of the application window.

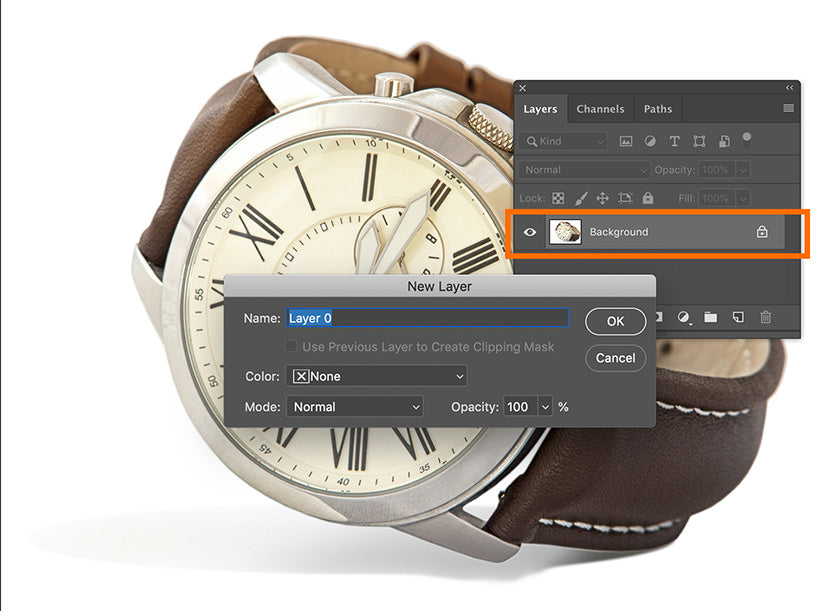
In the Layers panel, double-click on the Background layer. A New Layer dialog box asking you lot to rename the layer will appear. Yous can leave this equally the default Layer 0, and click OK.

You've now unlocked your background layer, and anything you lot delete from information technology will exist transparent.
Acquire how to use layers in Photoshop with this tutorial
Step 2: Create your option
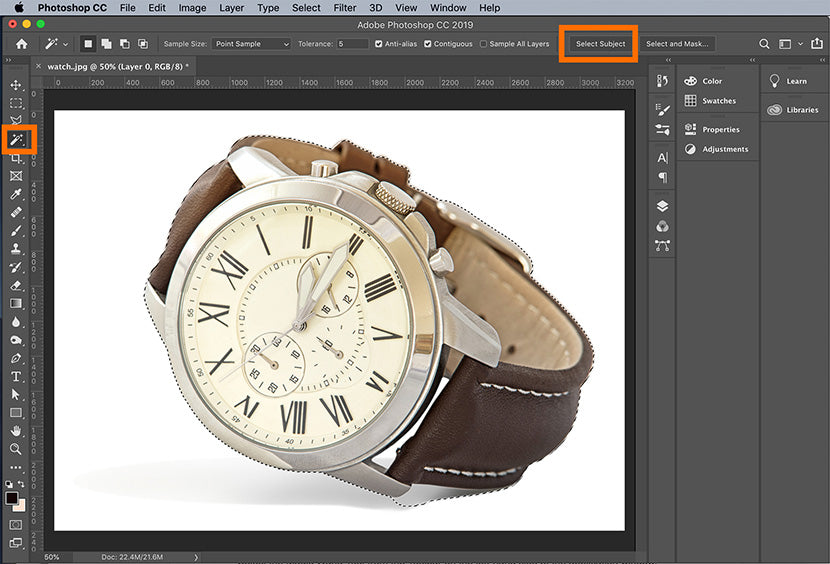
Select the Magic Wand tool from the Toolbar on the left-mitt side of the application window. Then, click on Select Subject from the Options bar at the elevation of the screen. Photoshop will try to select the object from your photograph, regardless of the background. You volition encounter the selection as "marching ants" surrounding the option.

If the pick isn't perfect, y'all tin use the Magic Wand tool to remove more of the background from the selection, or add more of the product to the option, depending on how the selection.
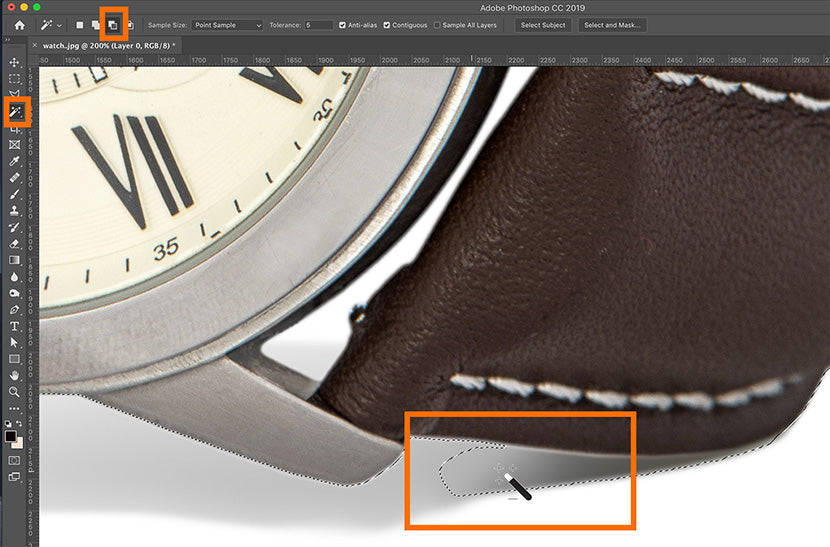
In this example, Photoshop didn't completely remove the watch's shadow from the selection, so nosotros'll choose the Subtract from pick icon in the Options bar, so click on portions of the shadow with the Magic Wand tool until the selection only contains the watch.
When you create your selection, make sure you lot also select any areas where there are "holes" in your production epitome, equally in the surface area where the watch face up meets the wristband in the example image.

Step 3: Delete the background
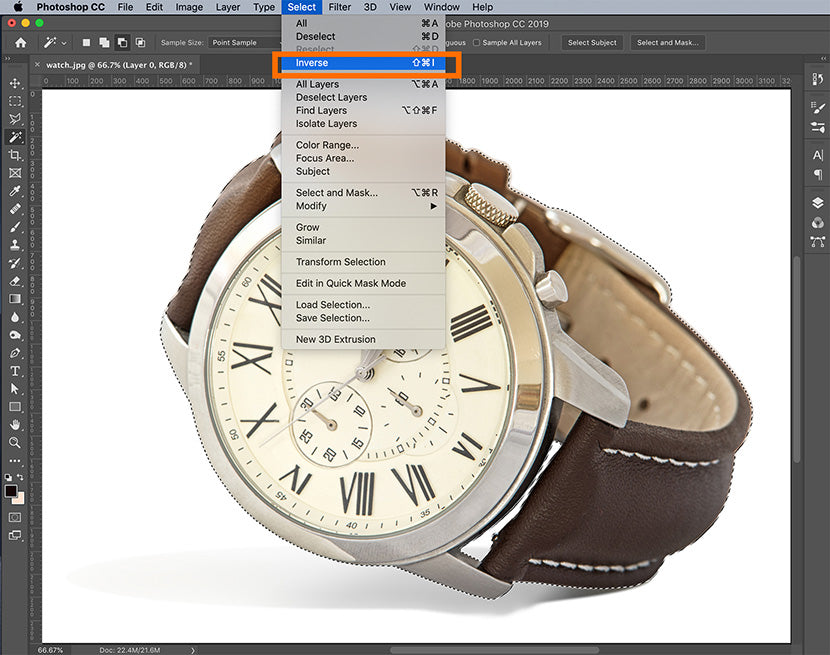
Once you have simply your product selected, select the inverse past typing SHIFT+CTRL+I (SHIFT+COMMAND+I on a Mac), or by choosing Select > Inverse from the dropdown menu at the top of the application window.

With your changed (groundwork) selected, blazon BACKSPACE (DELETE on a Mac). Your background will now be transparent. In Photoshop, a transparent background is represented with a greyness and white checkerboard pattern.

Type CTRL+D (Command+D on a Mac) to deselect your option.
Footstep 4: Salvage your paradigm in the proper spider web-ready format
Creating a transparent background in Photoshop is just the commencement stride; you need to make sure you lot save your product paradigm in the right format in order for it to display with a transparent background on your ecommerce website.
The best format to save your image in is as a PNG-24. This format allows for multiple layers of transparency, pregnant your image will never have a pixelated "halo" when placed on a unlike color background. Older transparent file formats such every bit PNG-8 and GIF can create this undesirable halo result, so whenever possible, utilise a PNG-24.
Notice out how to reformat, resize, and optimize your images for the web
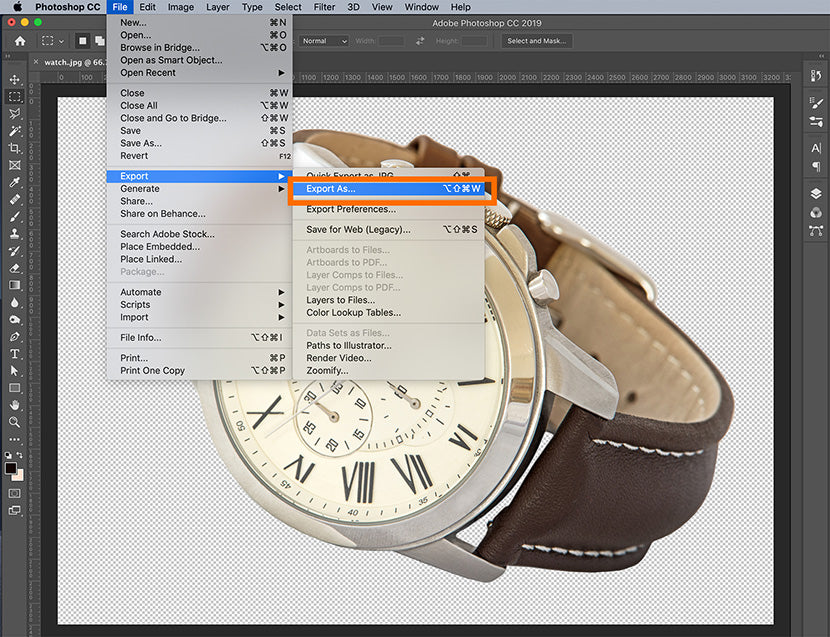
To salvage your file as a PNG-24 in Photoshop CC, blazon SHIFT+ALT+CTRL+West (SHIFT+Choice+Control+W on a Mac) or cull File > Consign > Export Equally… from the dropdown bill of fare at the tiptop of the application window.
Note: If you lot're using an older version of Photoshop, and you don't see the Export As... option, yous tin can choose Save for Web and select PNG-24 from the Preset dropdown menu on the right-hand side of the dialog box.

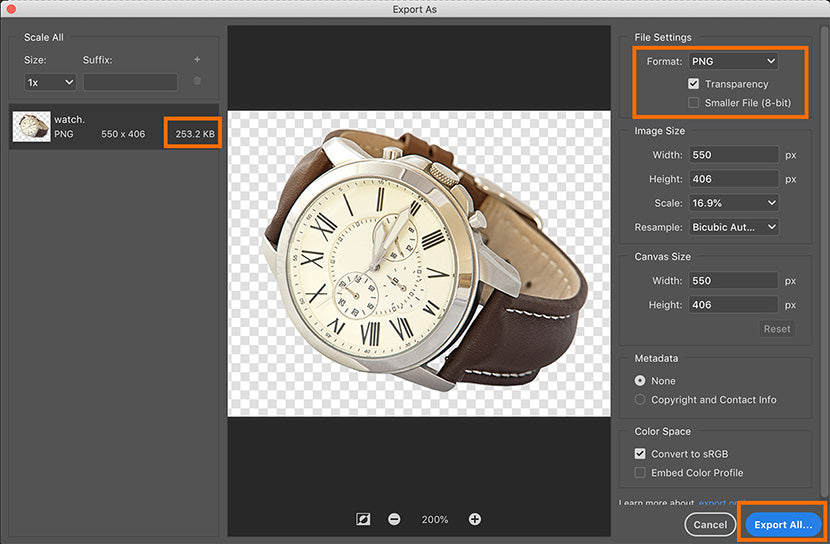
In the dialog box that appears, under File Settings on the right-manus side of the box, set the Format to PNG, and make sure the Transparency box is checked. Do not check Smaller File (8-fleck) — this converts the file to a PNG-eight

On the left-hand side of the prototype you'll encounter the file size predicted for your PNG file. This is important to continue an center on because larger file sizes volition brand your spider web folio load more slowly. My personal preference is to continue spider web images at around 200 KB or smaller.
On the right-hand side of your dialog box, under Prototype Size, you lot have the option to accommodate the dimensions of your epitome. Smaller dimensions mean a smaller file size. Notwithstanding, you don't want to brand your image's dimensions smaller than you lot want them to appear on your website; doing so volition create blurry or pixelated images.
Likewise, with many of your customers viewing your product on a retina display, information technology's good practice to save your production paradigm at a size 50%–100% larger than the size you lot expect it to display. This will help it await well-baked on all devices. In other words, if y'all know your product volition prove at 400px wide at its maximum, you'll want to make it at to the lowest degree 600px wide here.
Then, yeah, there is a little bit of residual y'all'll need to work with to maximize your image size while minimizing your file size. To minimize load time, you can choose only to have your featured production images saved larger for retina displays, and permit the bulk of your product images to exist saved at actual size.
Footstep five: Salve your file
Once you've set your Image Size to proper dimensions, click Export All.
In the Save dialog box, choose the folder where you keep your web-ready product images. It's a expert idea to keep your optimized image files split up from your original paradigm files to avoid confusion when loading your images onto your site. Proper name the image file and make sure its extension is set to .png.
Click Salvage.
Get digital nugget management tips to organize your photos and maintain your sanity
You tin can now place your transparent product paradigm against dissimilar backgrounds on your site and have it brandish perfectly.

How to create a transparent background for a logo in Photoshop
The logo that you lot use on your website should always accept a transparent groundwork. That style, you take the flexibility to brandish it anywhere on your site, no matter what color the background of the folio is.
Yet, if your logo is saved as a JPG, yous'll need to remove the background in Photoshop and resave your file as a PNG-24, merely like nosotros did for the product image in the instance above. If you're lucky enough to accept a logo as a vector file (with extensions .AI, .EPS, or .PDF), you'll still need to open the file in Photoshop and convert it to a PNG-24 so it will be in a web-set up format.
Larn how you lot can outsource your raster to vector conversion needs
- Open up your logo file in Photoshop
- Make your background transparent
- Salvage your image every bit a PNG file
Step ane: Open your logo file in Photoshop
In Photoshop, go to File > Open and navigate until you see your logo file. Click Open up.
If you're opening a .JPG (or other raster format) file, the file will simply open up in Photoshop.
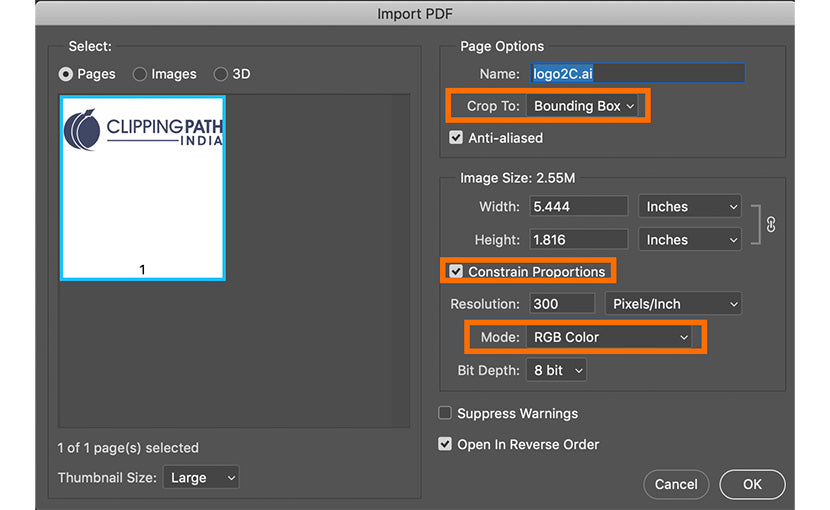
If you're opening a vector format file, however, you lot'll need to make sure your settings are correct in the dialog box that appears:
- Crop To: is gear up to Bounding Box
- Constrain Proportions is checked
- Manner: is set to RGB Color
Click OK.

Pace 2: Brand your background transparent
If you're working with a vector file, yous tin skip this footstep. If you lot're working with a JPG, all the same, you will demand to select and delete the background from the image.
Similar we did in Stride 1 when we fabricated a product prototype groundwork transparent above, you'll need to double-click the Background layer in the Layers panel and click OK to convert the Background to Layer 0.
Selecting the background of a logo file is slightly different from selecting the groundwork of a production image since the background of your logo is about likely all white. Choose the Magic Wand tool from the Toolbar and click on the white background of your logo file. If you need to select multiple areas, hold down the SHIFT key and click with the Magic Wand tool to add together to the selection.

Once you've selected the entire groundwork, type BACKSPACE (DELETE on a Mac). Y'all'll now take a transparent background, represented by a gray and white checkerboard design.

Pace iii: Save your image as a PNG file in Photoshop
Follow Steps 4 & 5 from where we made a product prototype transparent above to export your file as a PNG-24. These steps are the same no matter what file format you lot started with, whether your original file was a JPG, AI, PDF, or other file format.
When you export your image, y'all'll find that your file size is significantly lower than that of your transparent background product image. This is because logos tend to take only ane or two colors, dissimilar the thousands of colors that exist in a product prototype. So you don't need to reduce your image proportions when you salve your logo file. Keep your dimensions at the same size equally the original file y'all have been working with, and click Save.
You now have the knowledge to create web-gear up images with transparent backgrounds that will display beautifully without slowing down your site.
Looking to learn more? Browse the balance of our Photoshop tutorials.
How To Give A Logo A Transparent Background Photoshop,
Source: https://pathedits.com/blogs/tips/how-create-transparent-background-photoshop
Posted by: millermrsawas.blogspot.com



0 Response to "How To Give A Logo A Transparent Background Photoshop"
Post a Comment